뛰어난 성능을 가진
웹 앱을 만들어 봅시다.
순수 자바스크립트 혹은 모던 프레임웍 기반 웹 앱을 위한
디자인 패턴, 렌더링 패턴, 성능 개선 포인트들을 총망라 하였습니다.
원작자: Lydia Hallie, Addy Osmani
Design Patterns

Design Pattern 소개
디자인 패턴에 대한 소개

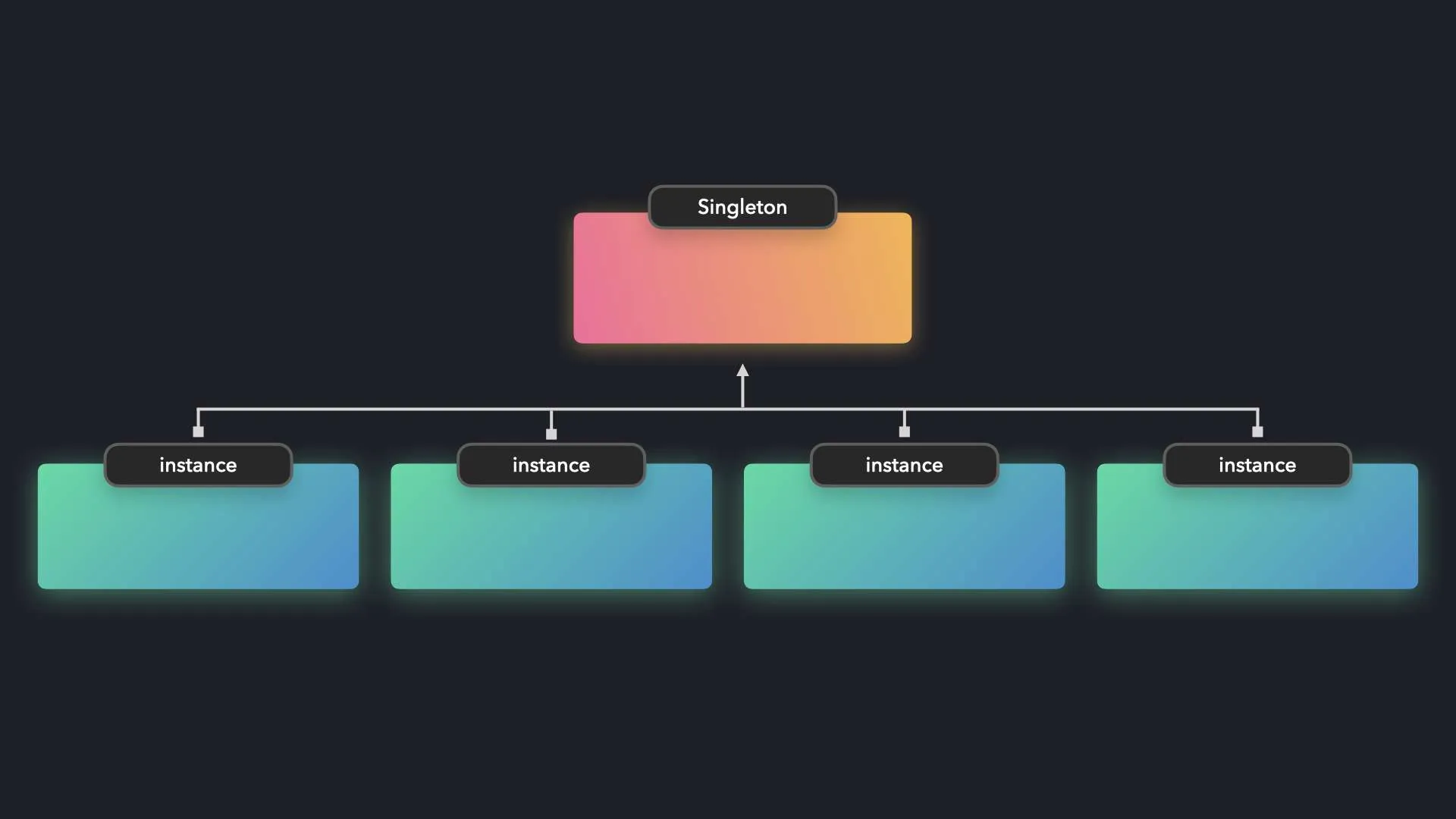
Singleton 패턴
앱 전체에서 공유 및 사용되는 단일 인스턴스

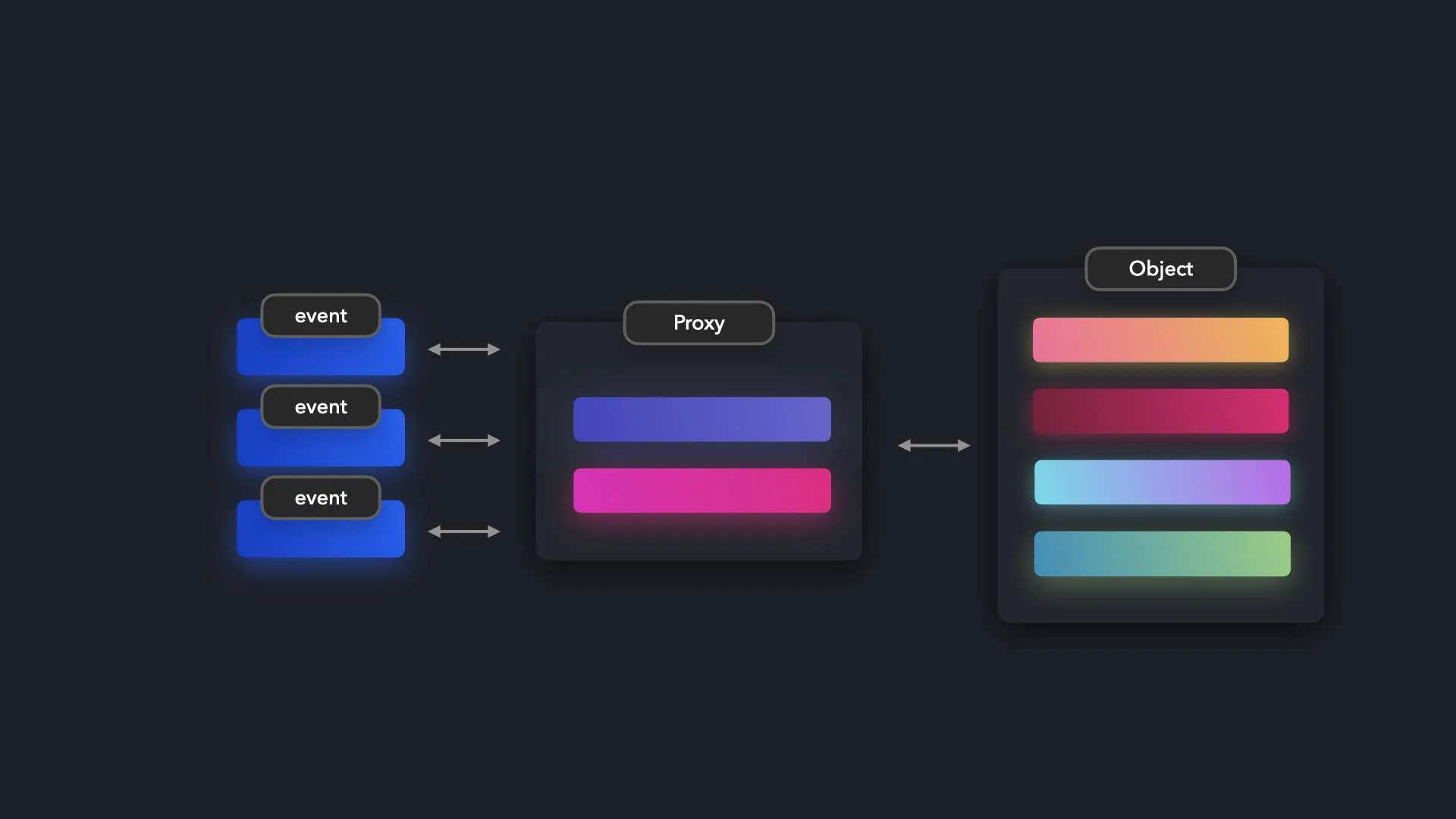
Proxy 패턴
대상 객체에 대하여 읽기 및 쓰기를 직접 제어한다

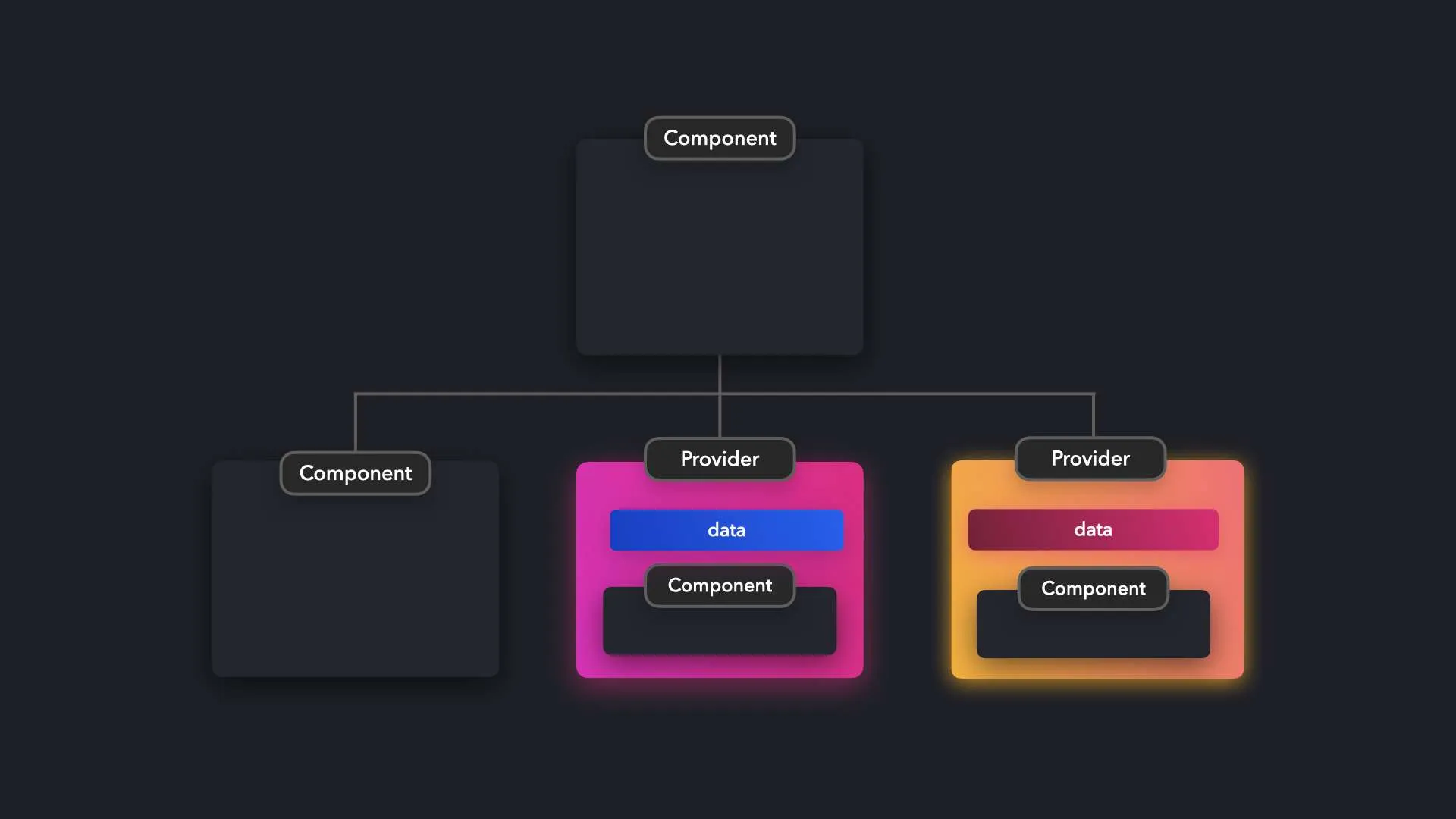
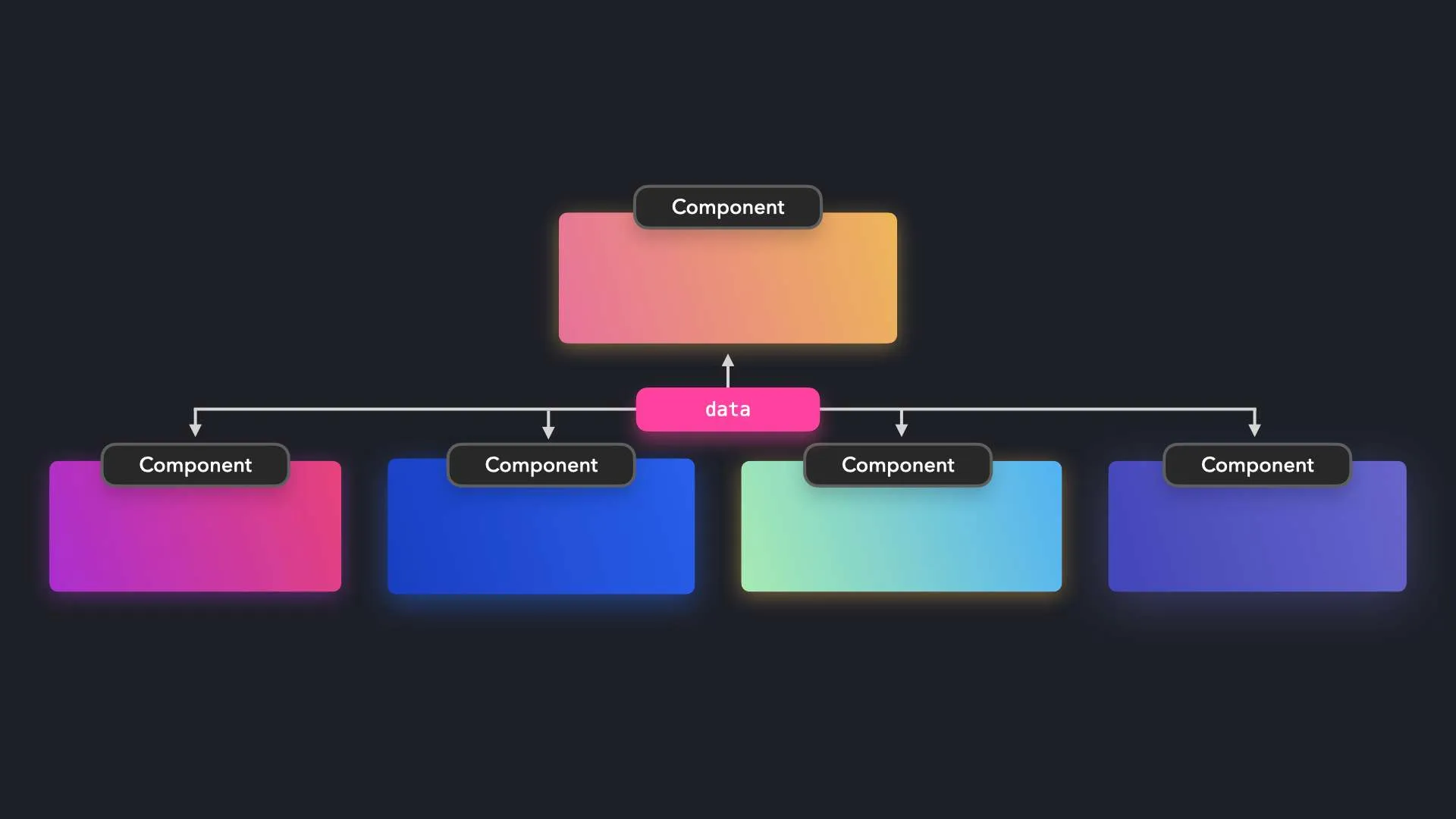
Provider 패턴
여러 자식 컴포넌트 간에 데이터를 공유한다

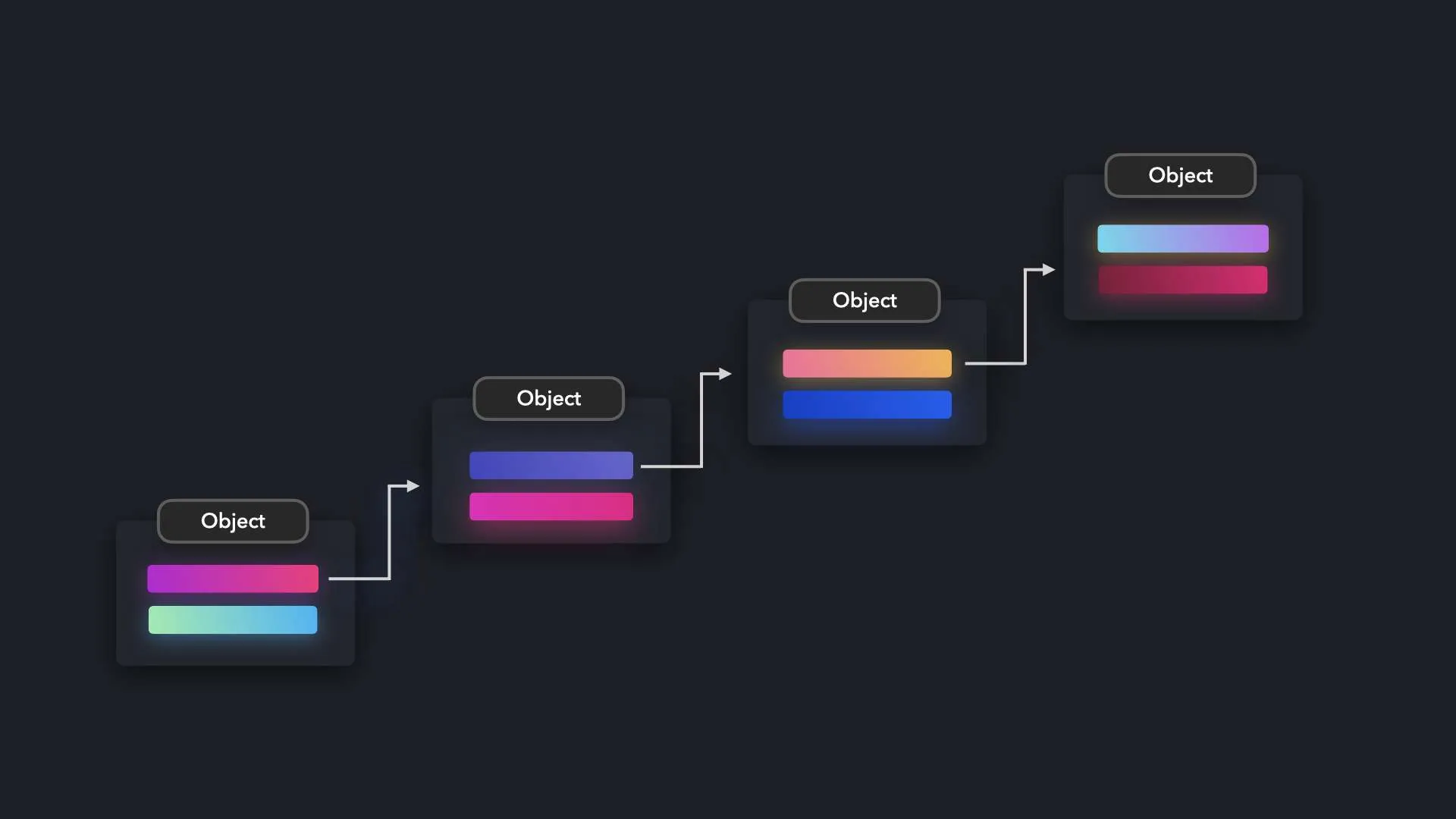
Prototype 패턴
동일 타입의 여러 객체들이 프로퍼티를 공유한다

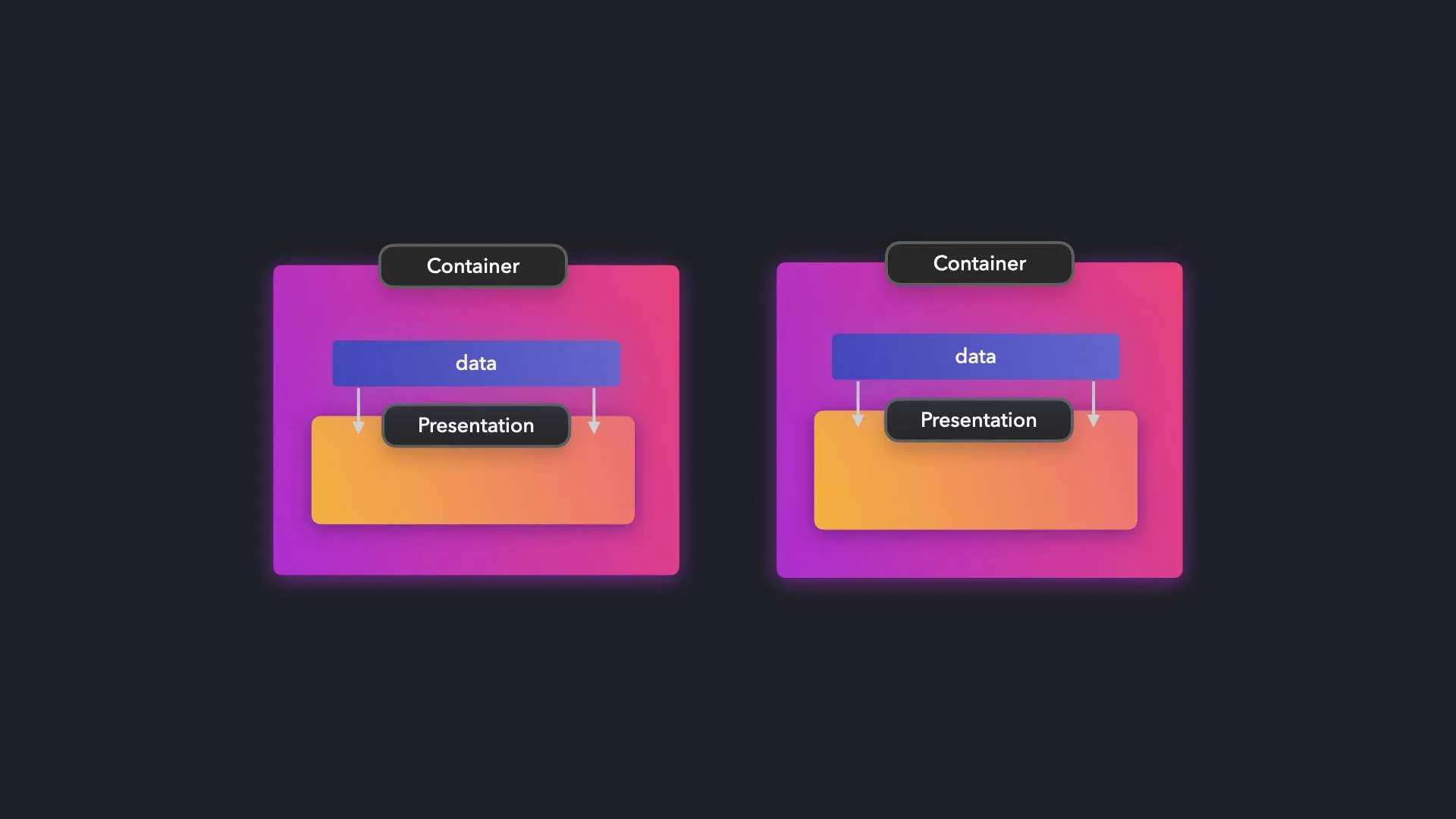
Container/Presentational 패턴
비즈니스 로직으로부터 뷰를 분리하여 관심사의 분리(SoC) 를 강제한다

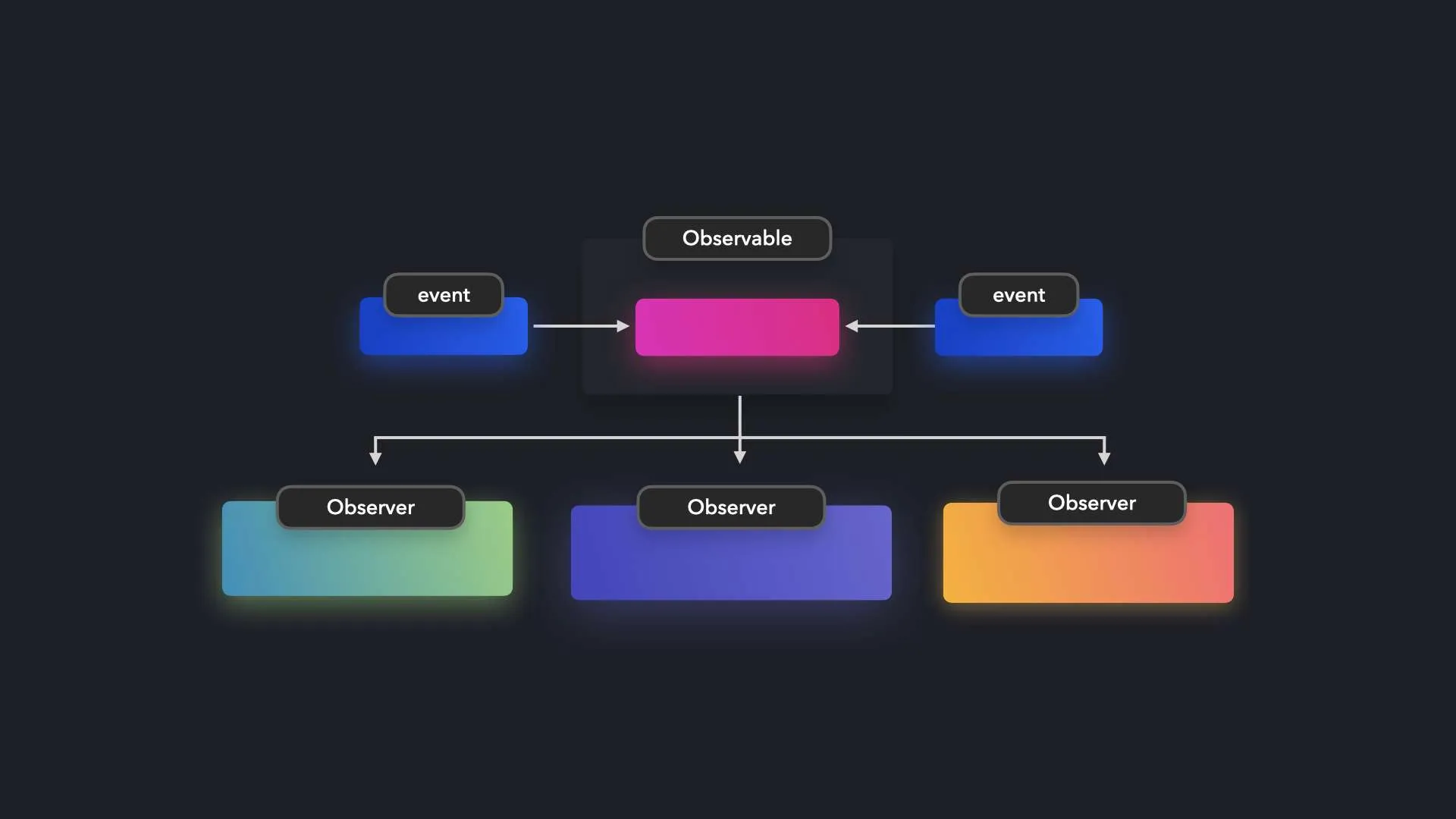
Observer 패턴
Observable을 활용해 Subscriber에게 이벤트 발생을 알린다

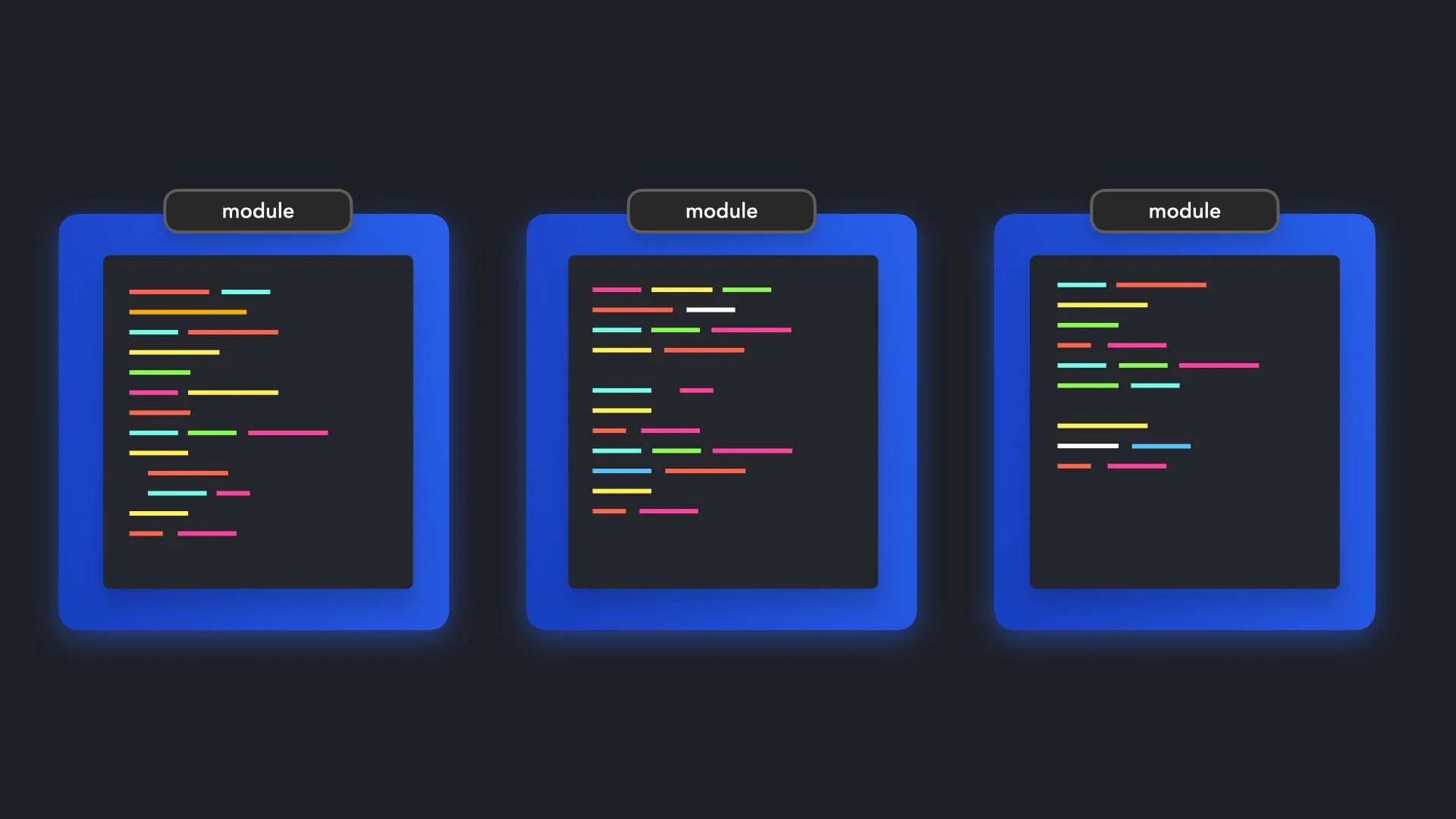
Module 패턴
코드를 재사용 가능하면서도 작게 나눈다

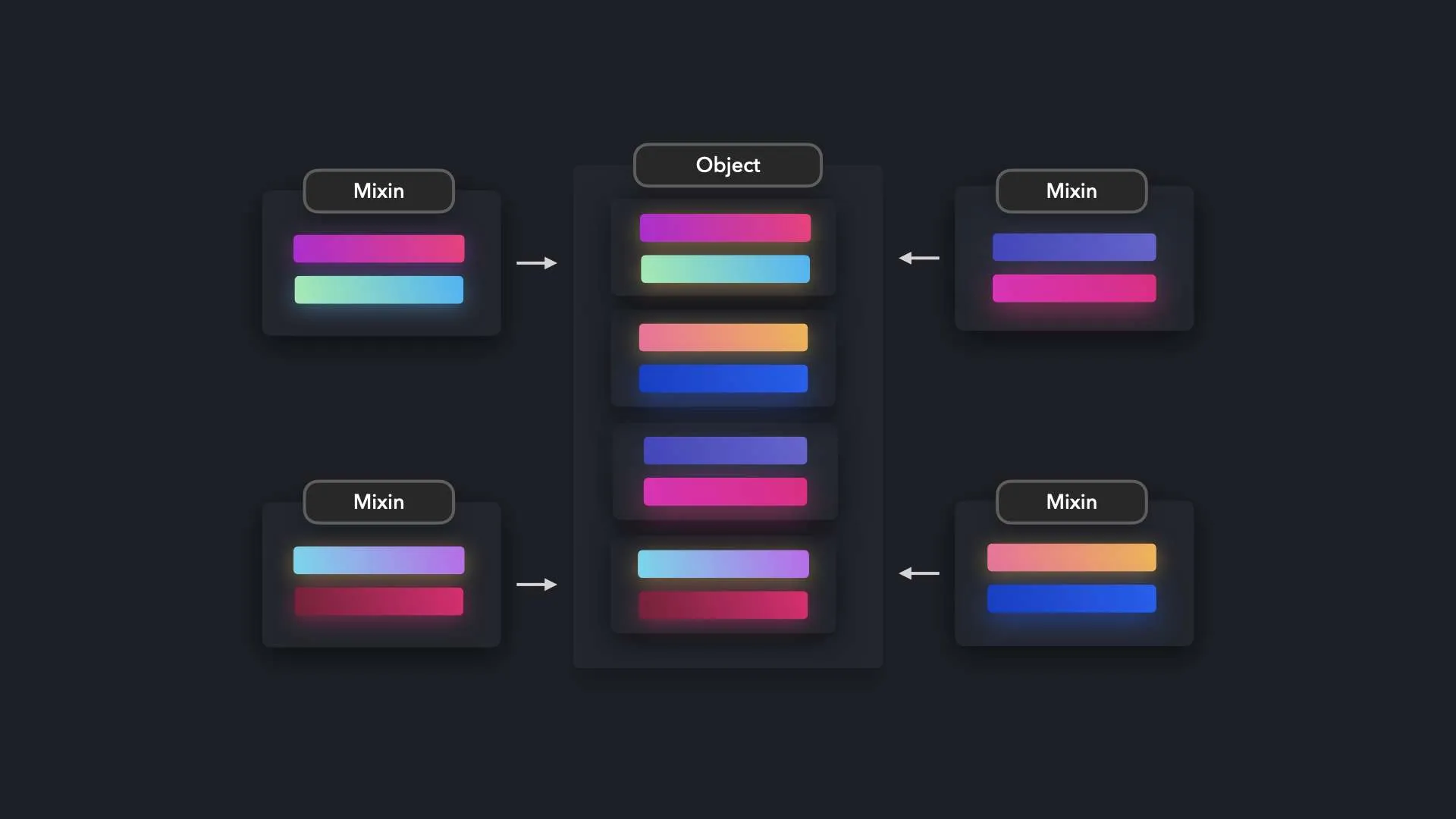
Mixin 패턴
상속 없이 객체에 기능을 추가한다

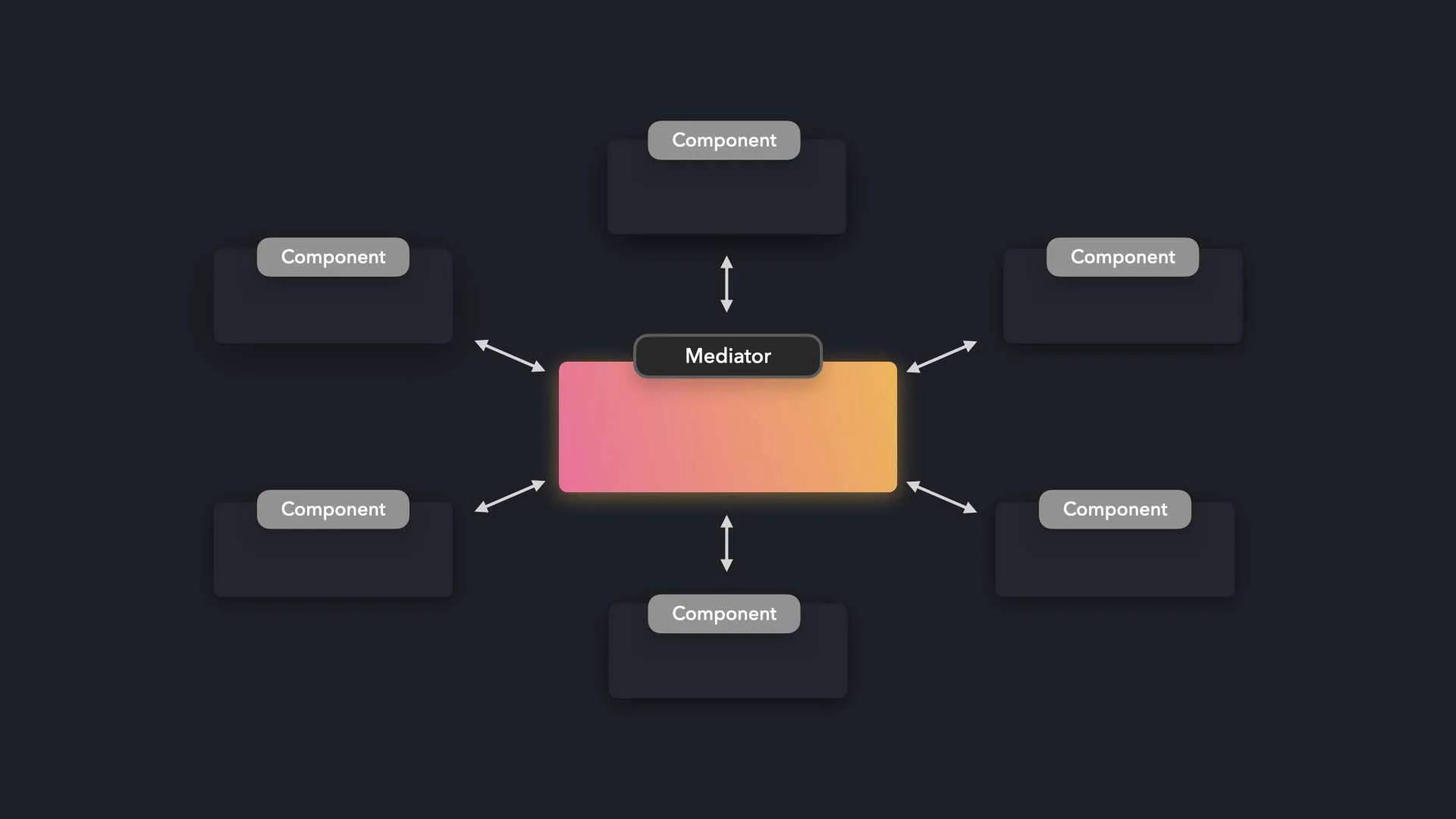
Mediator/Middleware 패턴
중재자 역할을 하는 객체 통해 컴포넌트들이 서로 통신하도록 한다

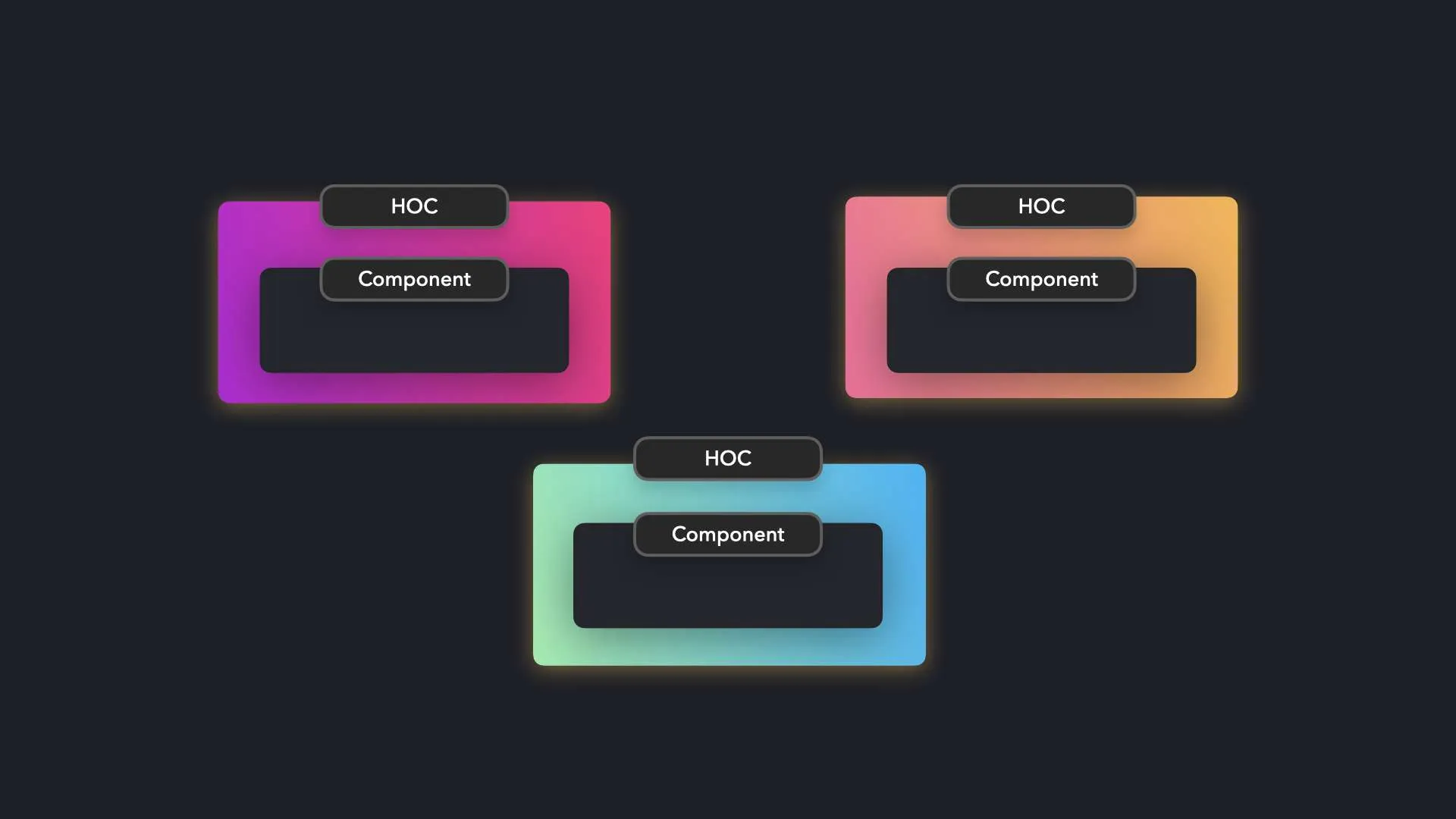
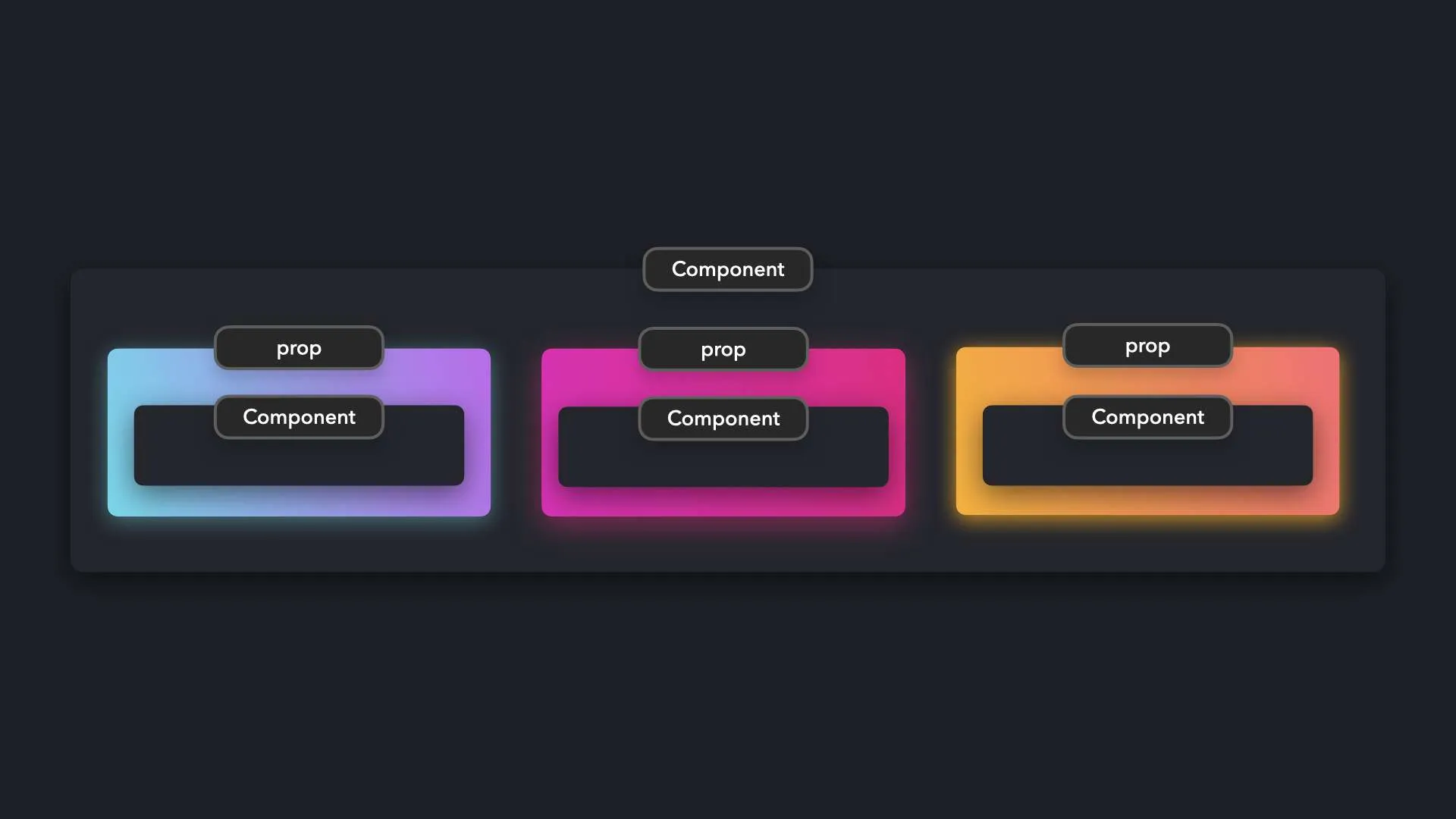
HOC 패턴
앱 전반적으로 재사용 가능한 로직을 prop으로 컴포넌트에게 제공한다

Render Props 패턴
JSX 엘리먼트를 props를 통해 컴포넌트에게 전달한다

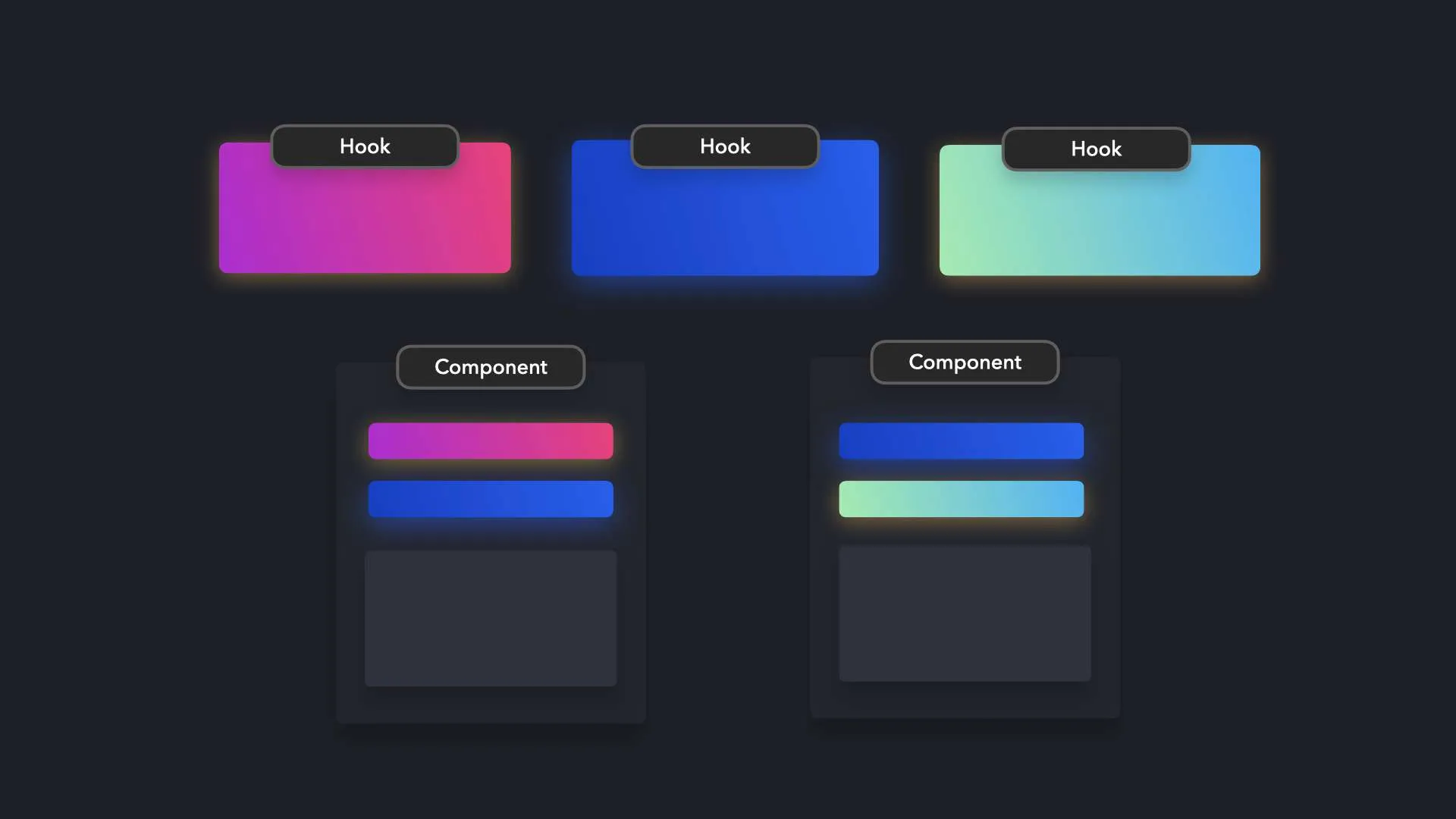
Hooks 패턴
앱 전체에서 함수를 통해 상태를 가진 로직을 여러 컴포넌트들에서 사용한다

Flyweight 패턴
동일한 객체를 다룰 때 이미 존재하는 인스턴스를 재사용한다

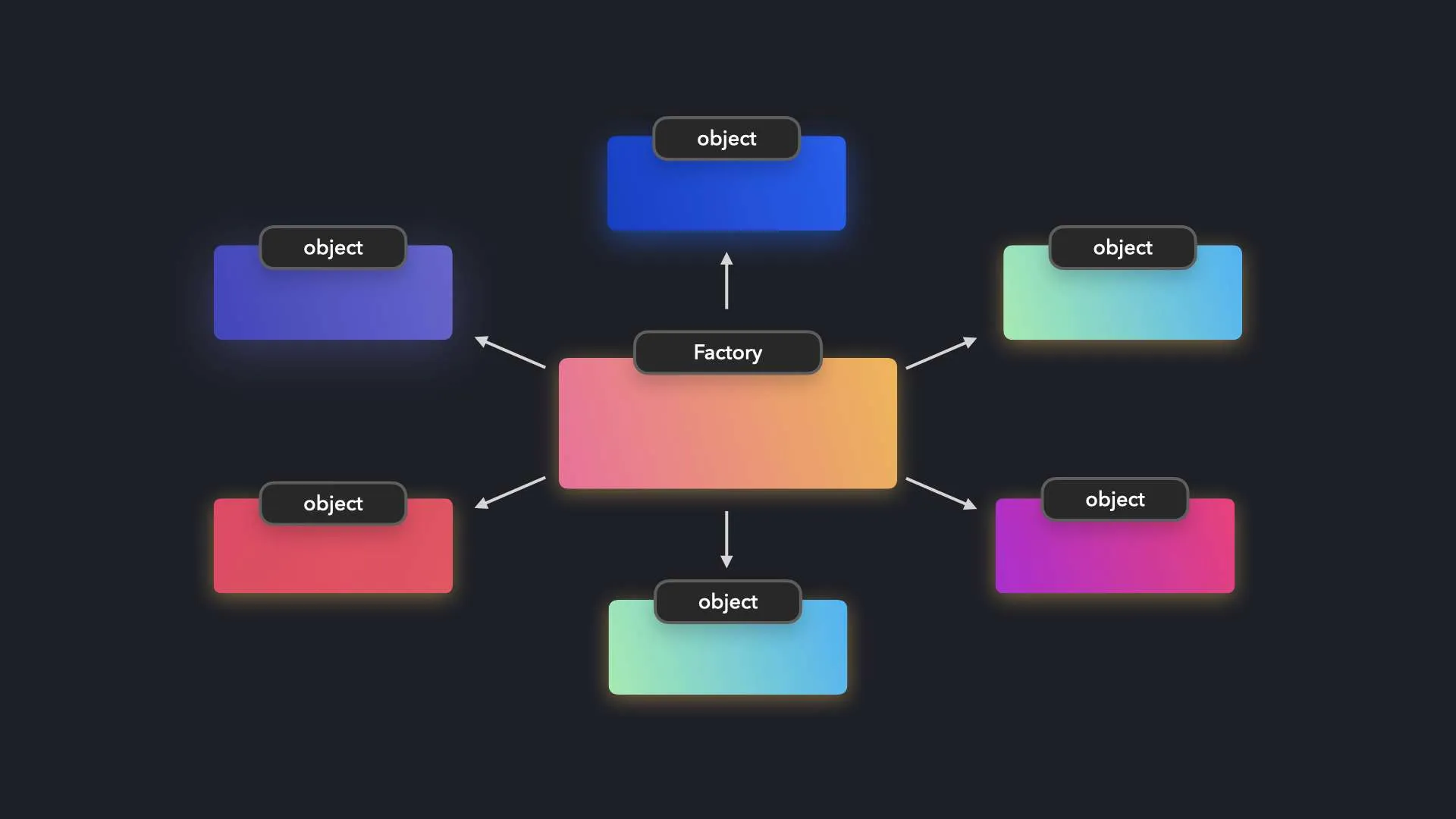
Factory 패턴
객체를 생성하는 팩토리 함수를 사용한다

Compound 패턴
하나의 작업을 위해 여러 컴포넌트를 만들어 역할을 분담하게 한다

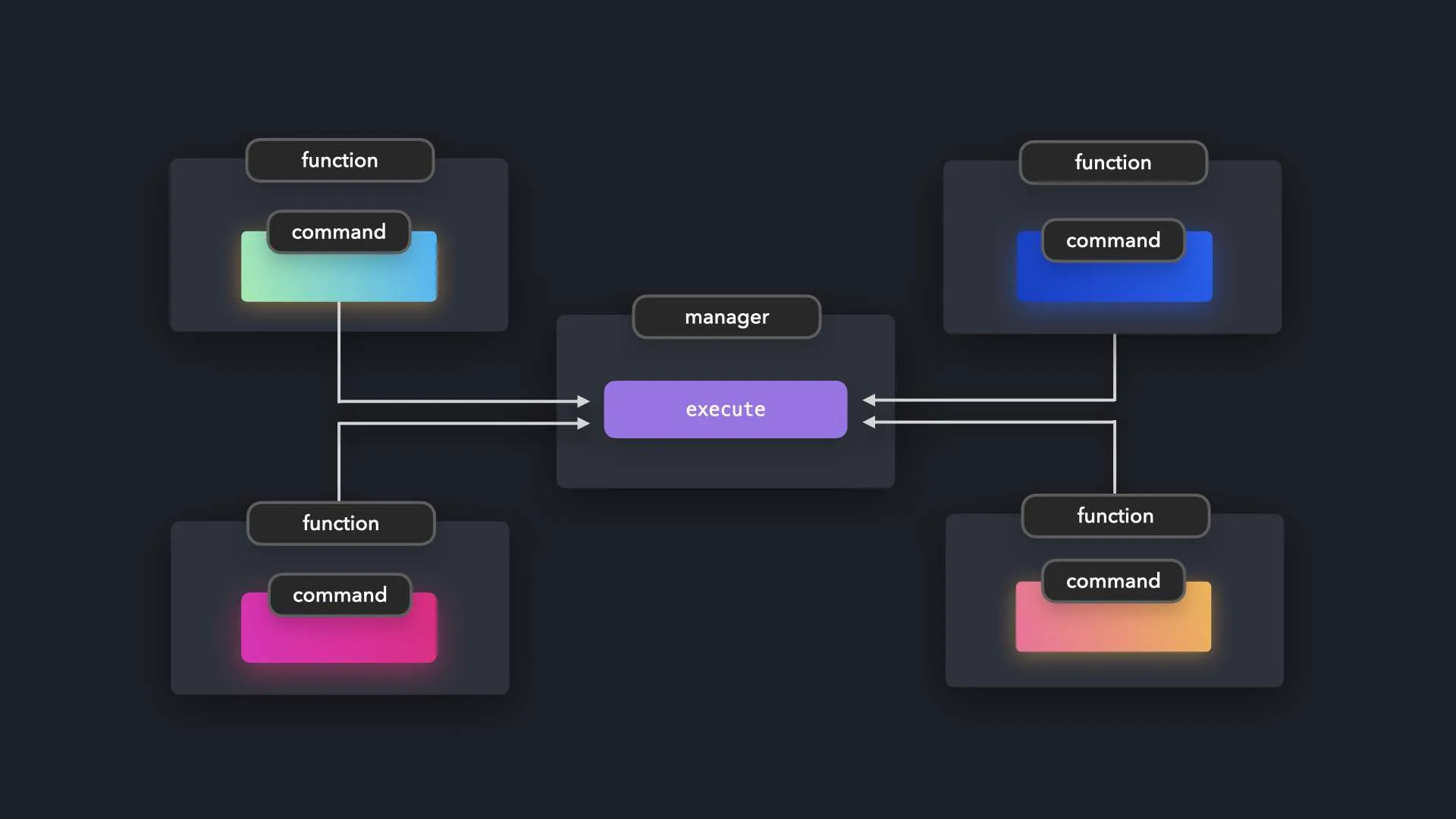
Command 패턴
명령을 처리하는 객체를 통해 메서드와 실행되는 동작의 결합도를 낮출 수 있다

Learning JavaScript Design Patterns
ES2015+ 이상의 문법으로 업데이트 된 자바스크립트 디자인 패턴 책
Rendering Patterns

소개
렌더링 패턴에 대한 소개

Reactjs의 개요
재사용 가능한 사용자 인터페이스를 개발하기 위한 UI라이브러리

Nextjs의 개요
하이브리드 react앱 개발을 위한 vercel의 프레임워크

클라이언트 사이드 렌더링
클라이언트에서 앱의 UI를 렌더링한다

서버 사이드 렌더링
서버에서 렌더링한 HTML을 직접 응답한다

정적 렌더링
사이트를 빌드할 때 미리 렌더해둔 HTML컨텐츠를 서빙한다

Incremental Static Generation
사이트 빌드 후 정적 컨텐츠를 업데이트한다

Progressive Hydration
페이지에서 덜 중요한 부분의 JavaScript로딩을 지연시킨다

Streaming Server Side Rendering
서버에서 렌더링한 HTML을 직접 응답한다

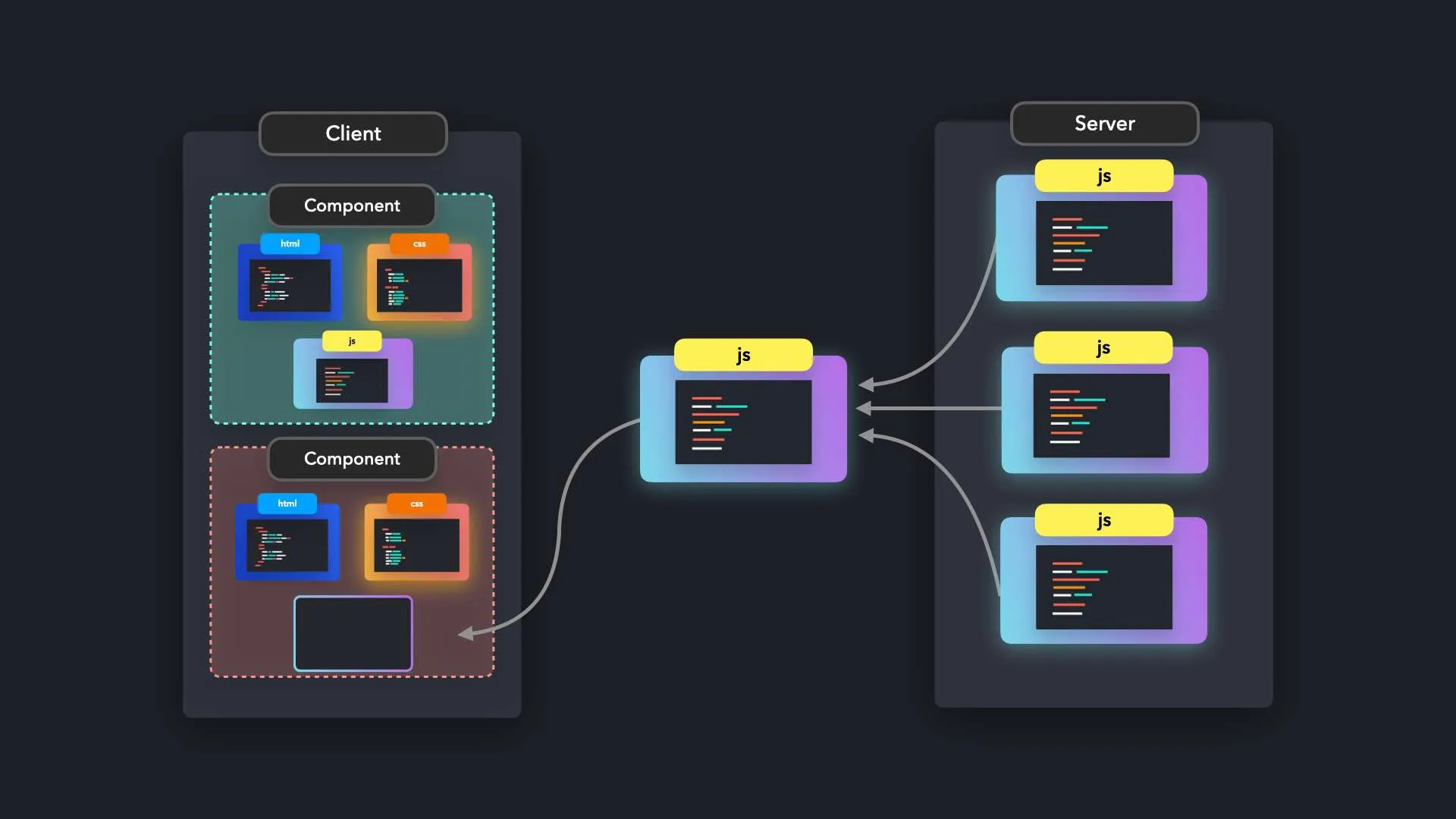
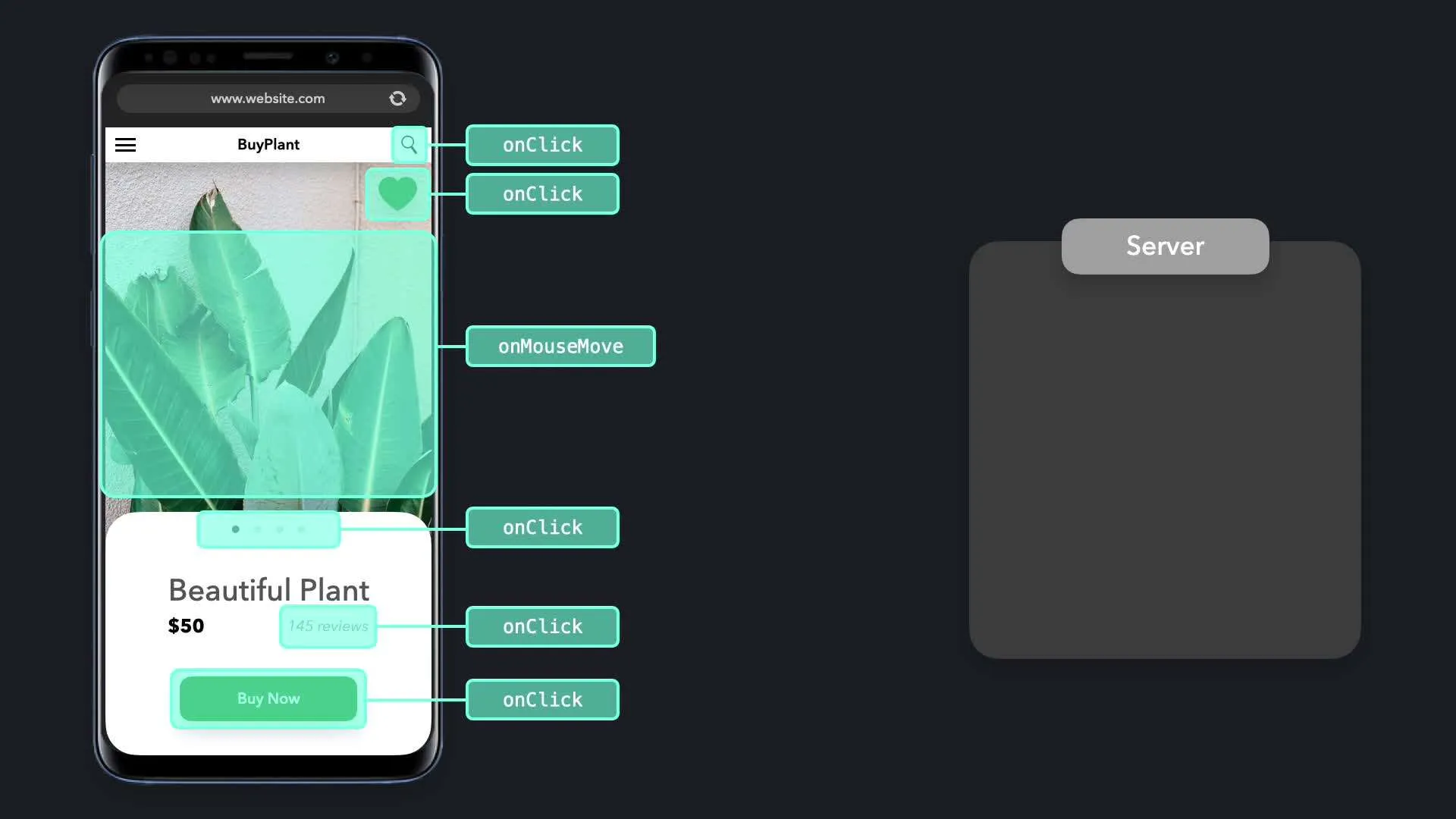
React Server Components
JavaScript번들에 포함되지 않고 SSR을 보완하는 중간 추상화 렌더링

Selective Hydration
스트리밍 서버 사이드 렌더링과 함께 사용하는 새로운 hydration접근 방식

The Island Architecture
아일랜드 아키텍쳐는 서버 렌더 페이지에서 인터렉트 가능한 작은 코드를 작성할 수 있게 해 준다
Performance Patterns

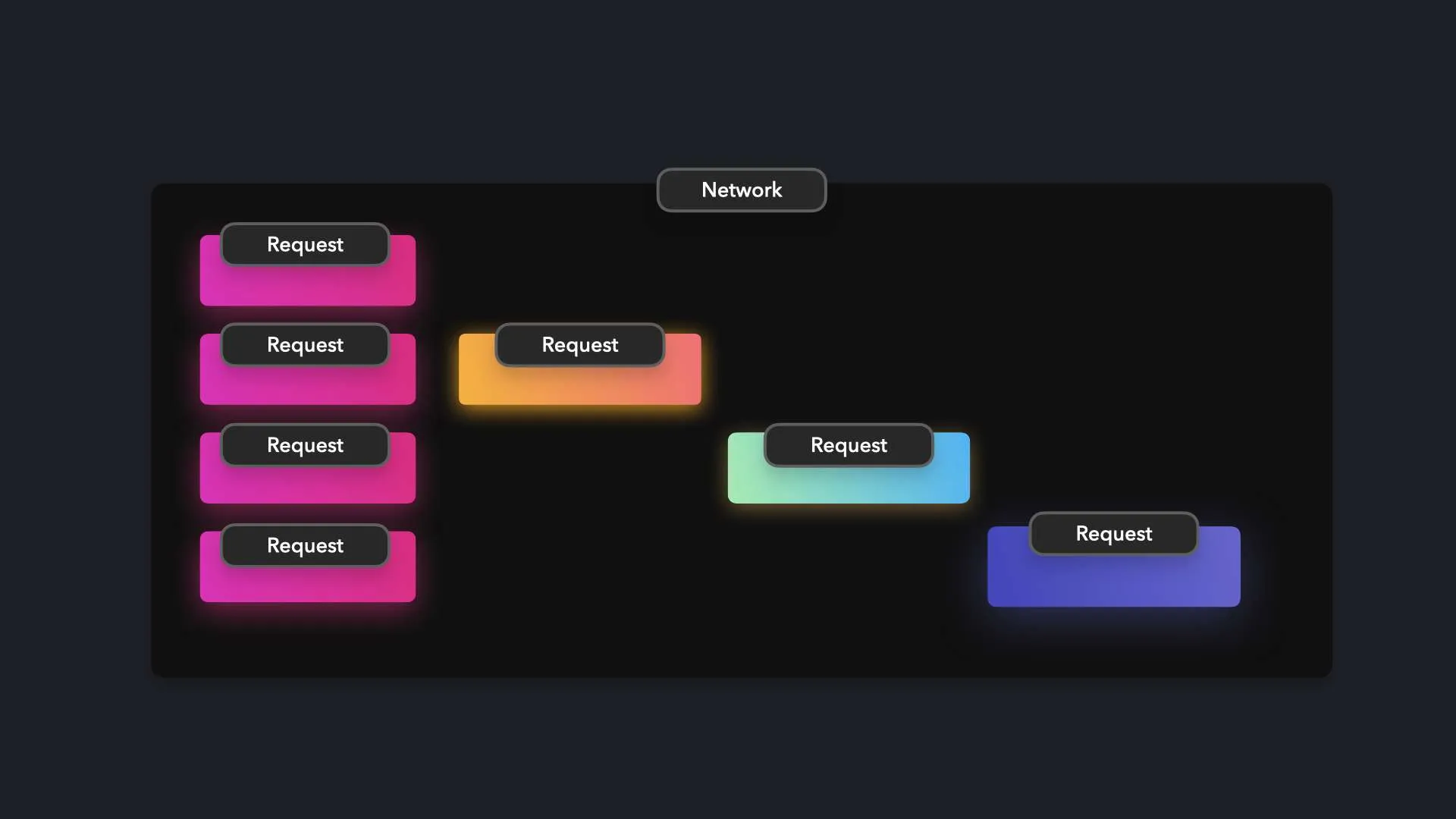
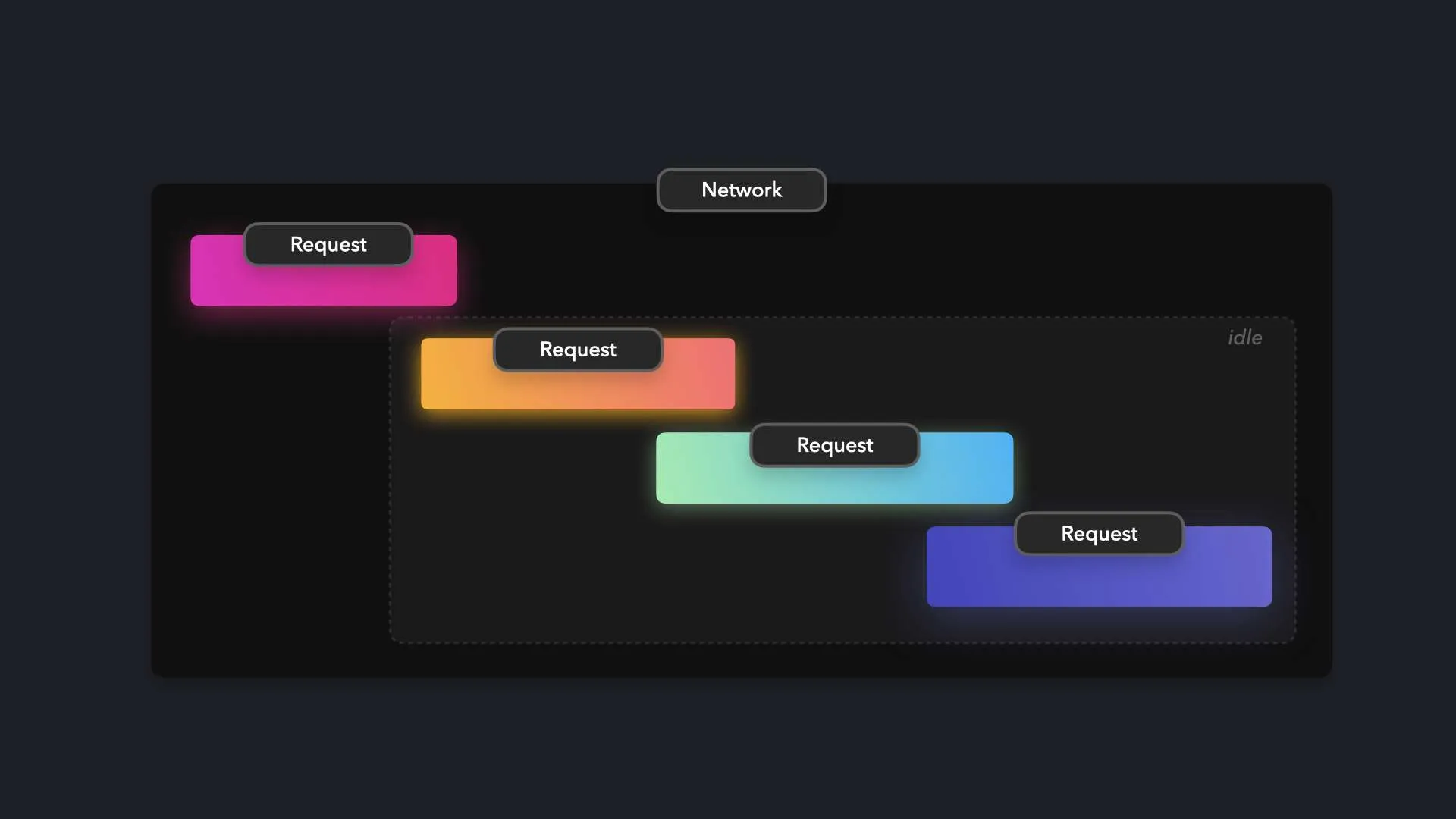
리소스 로딩 순서 최적화
리소스들의 로딩 순서를 최적화하여 앱을 빠르게 사용할 수 있도록 한다

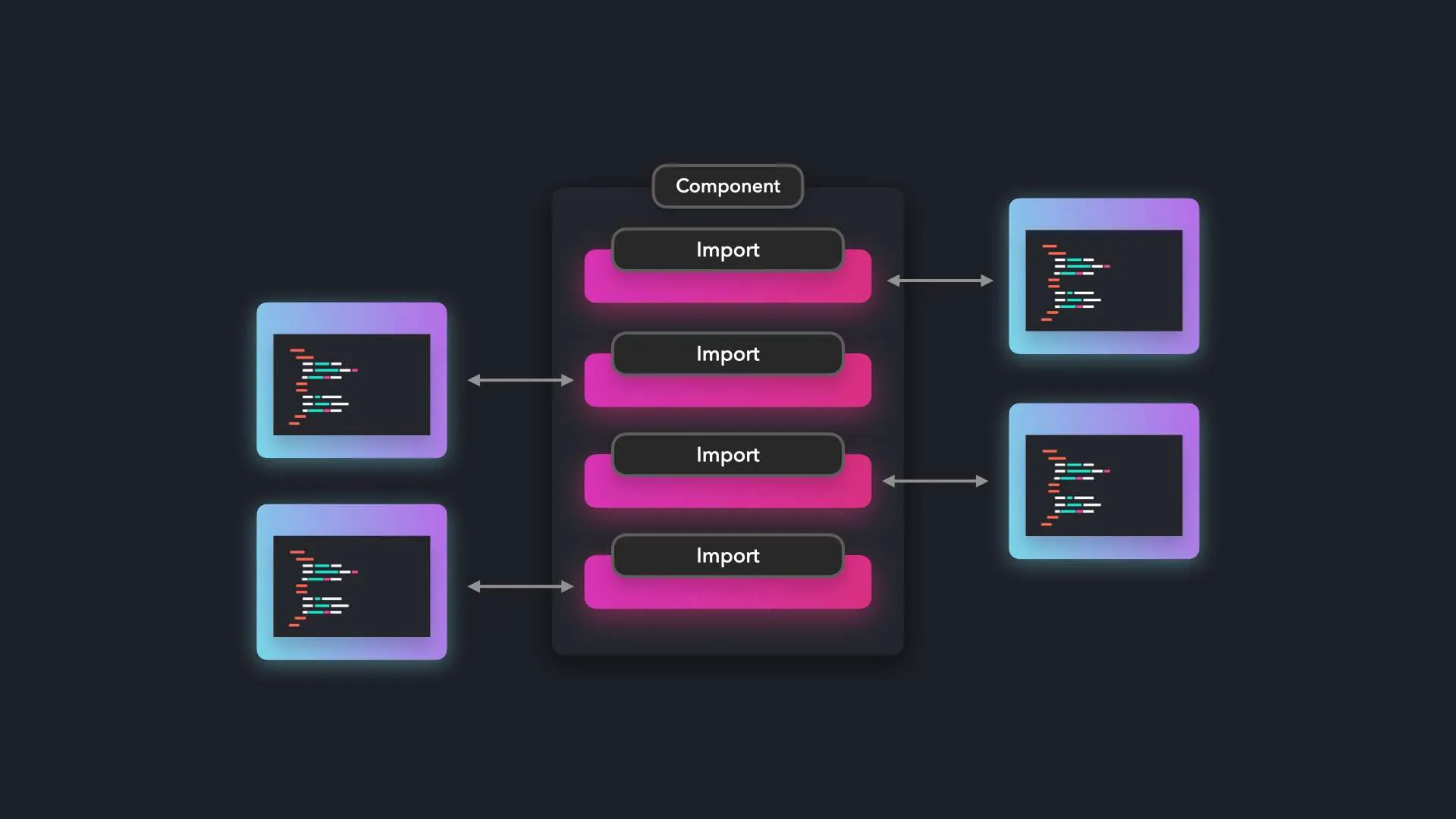
Static Import
다른 모듈이 export한 코드를 import한다

Dynamic Import
필요에 따라 코드들을 동적으로 import한다

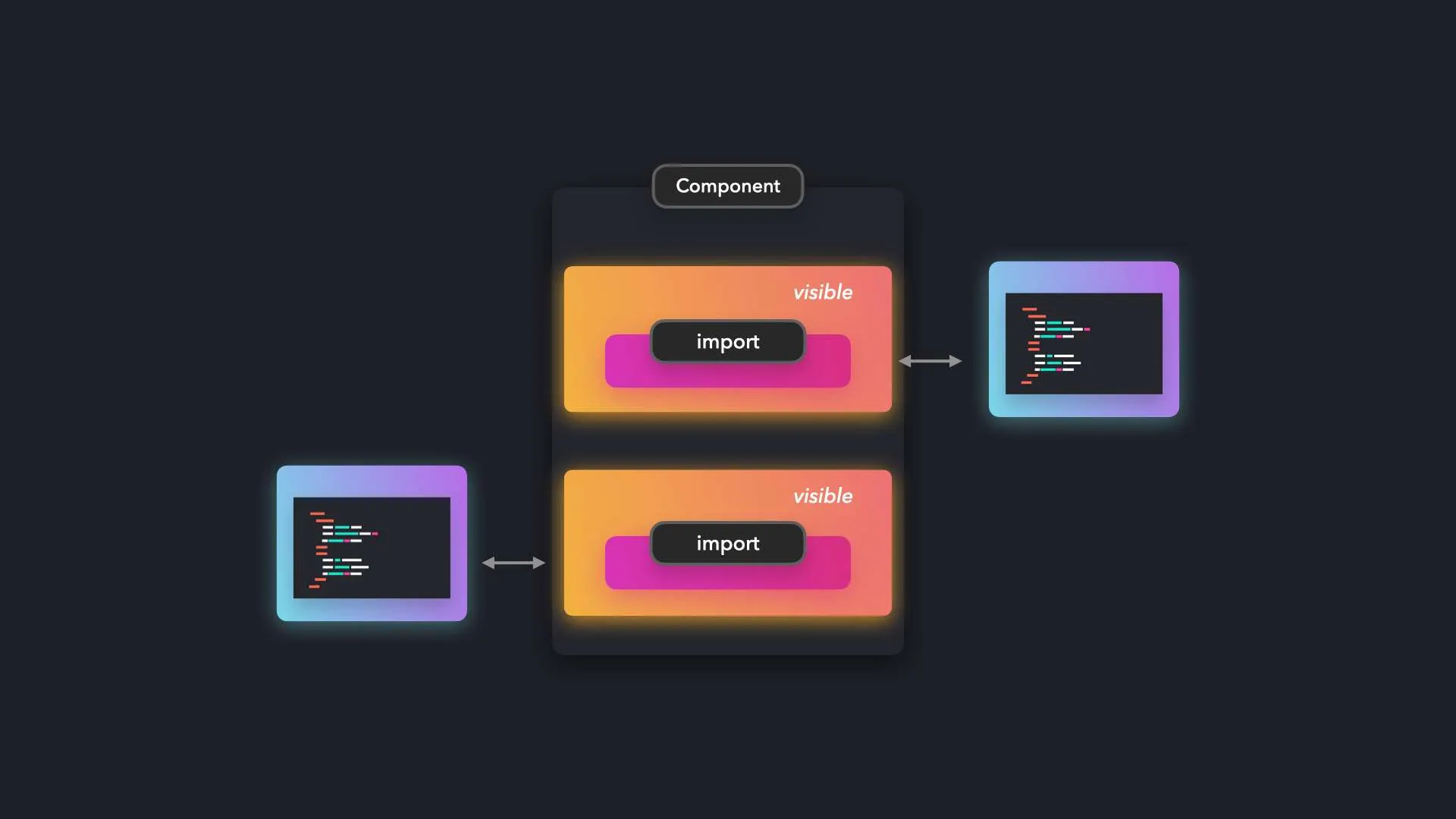
Import On Visibility
중요하지 않은 컴포넌트는 뷰포트에 들어올 때 로드하도록 한다

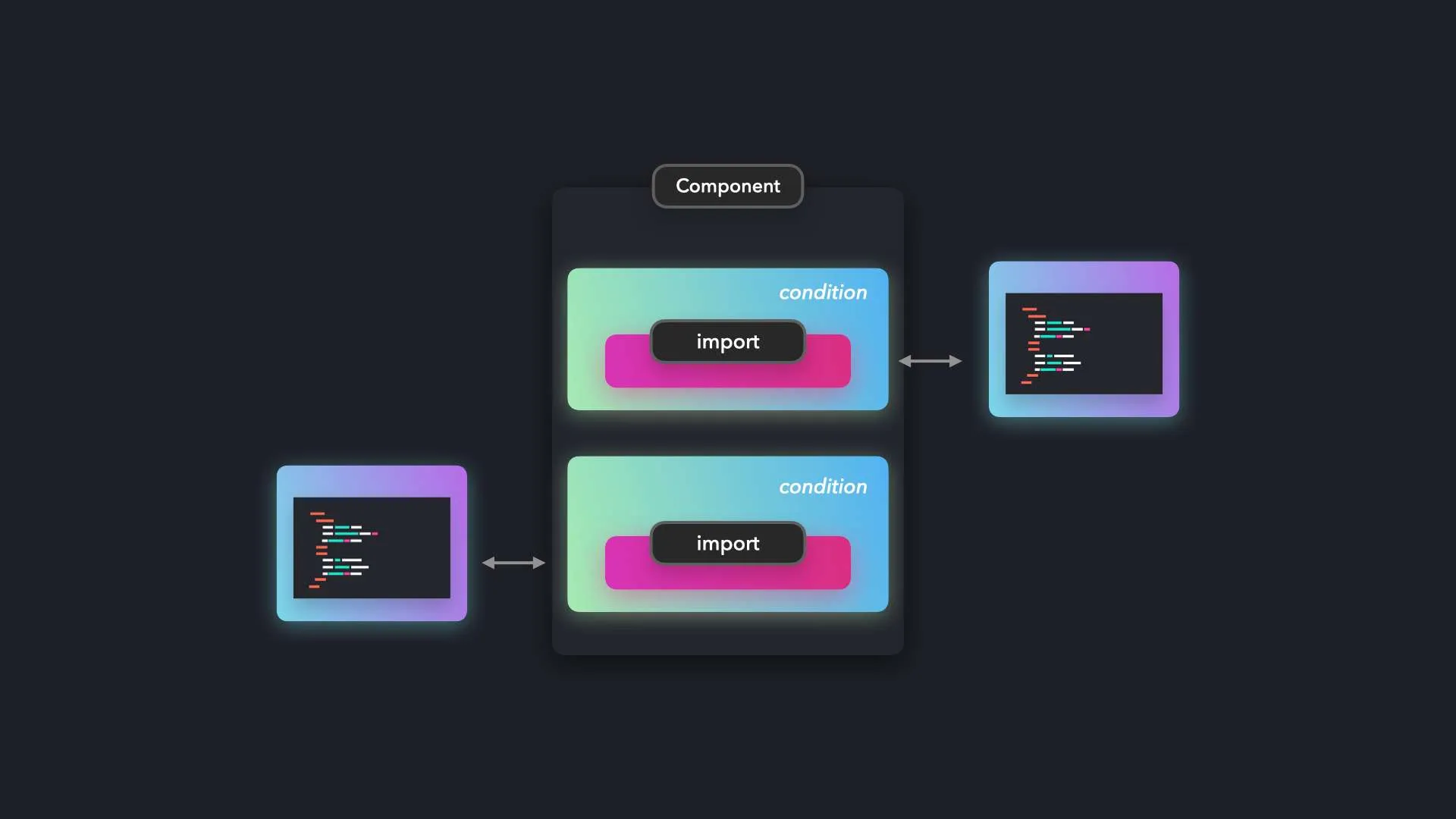
Import On Interaction
중요하지 않은 리소스는 사용자 상호작용에 따라 필요해질 때 로드하도록 한다

Route Based Splitting
현재 라우팅 경로에 따라 모듈을 동적으로 로딩한다

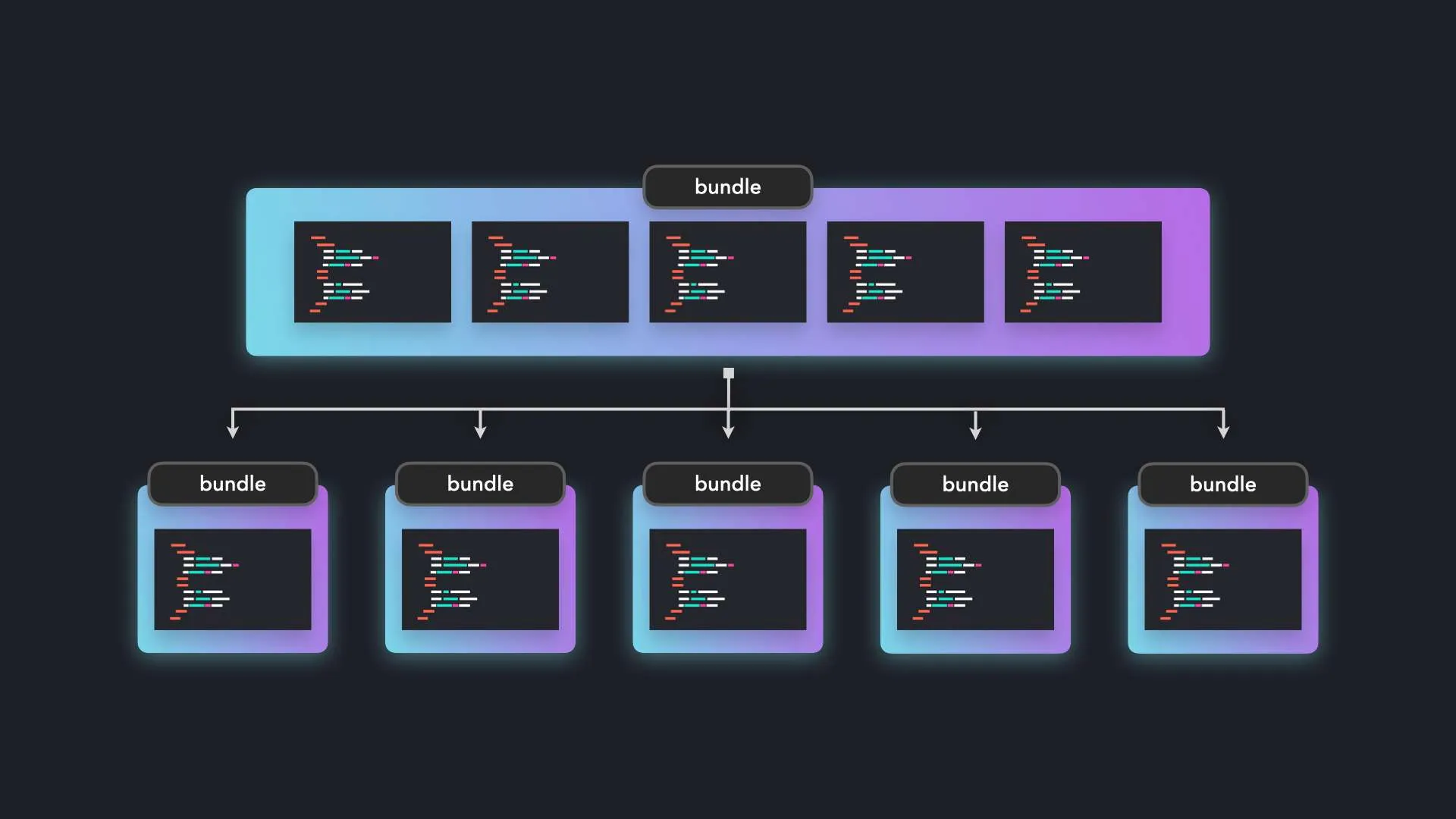
Bundle Splitting
코드를 작고 재사용 가능한 수준으로 쪼갠다

PRPL Pattern
프리캐싱, 지연로딩, 라운드트립 최소화를 통해 초기 로드를 최적화한다

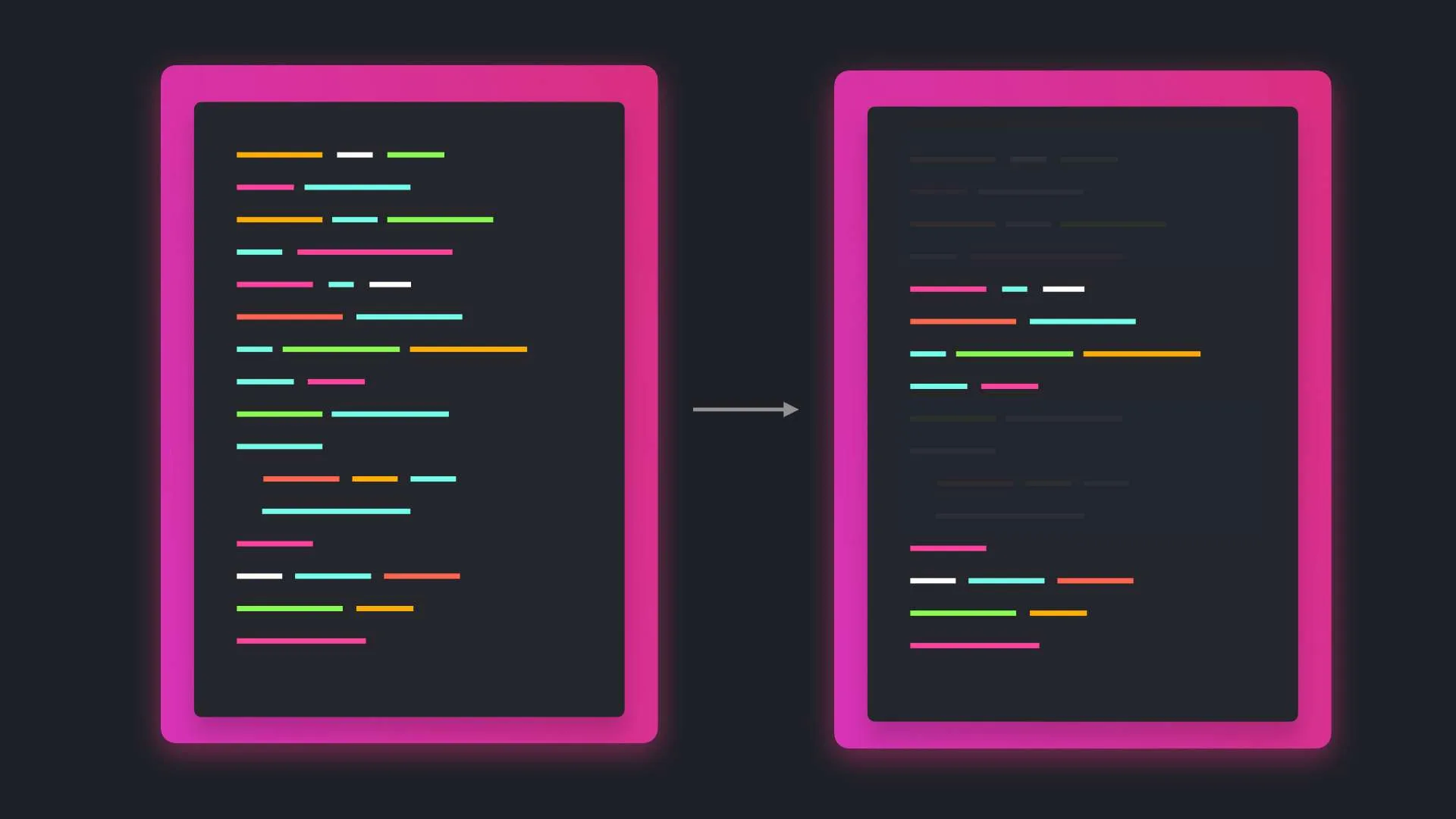
Tree Shaking
사용하지 않는 코드를 제거하여 번들 사이즈를 줄인다

Preload
브라우저에게 중요하고 먼저 다운로드되어야 하는 리소스들에 대한 힌트를 준다

Prefetch
앱 사용 중 요청될 수 있는 리소스들을 미리 로드하고 캐시한다

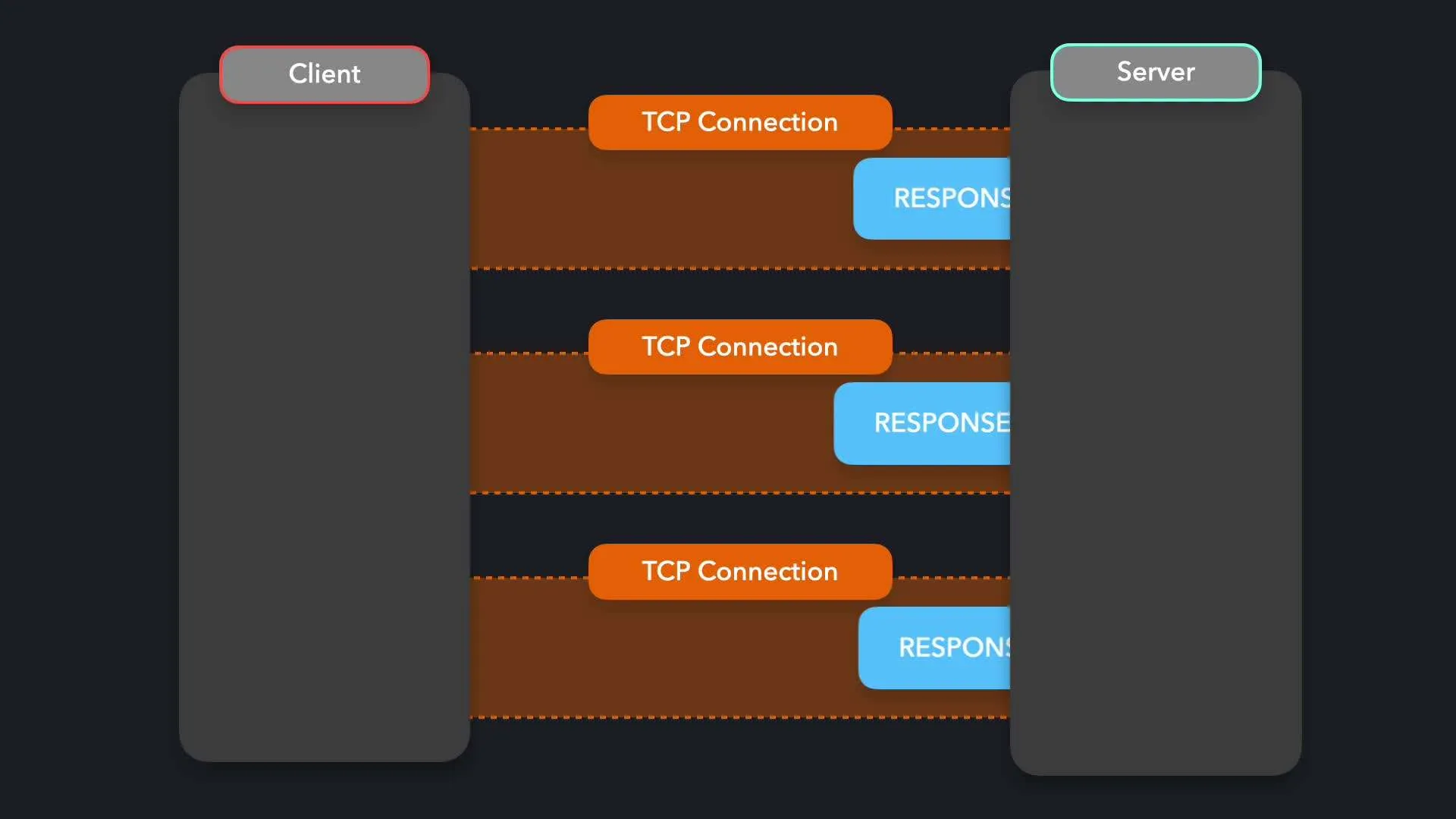
Third Parties
서드파티 라이브러리를 로드하며 발생하는 성능 감소를 최소화한다

List Virtualization
리스트 가상화를 적용해 다량의 렌더링 성능을 최적화한다

Compressing JavaScript
네트워크를 통해 스크립트를 받는 시간을 최소화한다
Case Studies
이 사이트를 어떻게 활용할 수 있을까요?
이 사이트는 여러분의 앱을 개선할 여러 디자인 패턴이나 팁 혹은 기법들을 정리하고 있습니다.
참고로 디자인 패턴들은 "지시적"이기 보다 "설명적"입니다. 개발자들이 오랫동안 반복적으로 겪었던 문제와 해결을 담고 있지만, 모든 시나리오에 꼭 맞는 해결책을 제시하지는 않습니다.
Patterns.dev는 체크리스트라기 보단, 앱 개선의 인지범위를 넓히기 위한 패턴 모음에 초점이 맞춰져 있습니다.
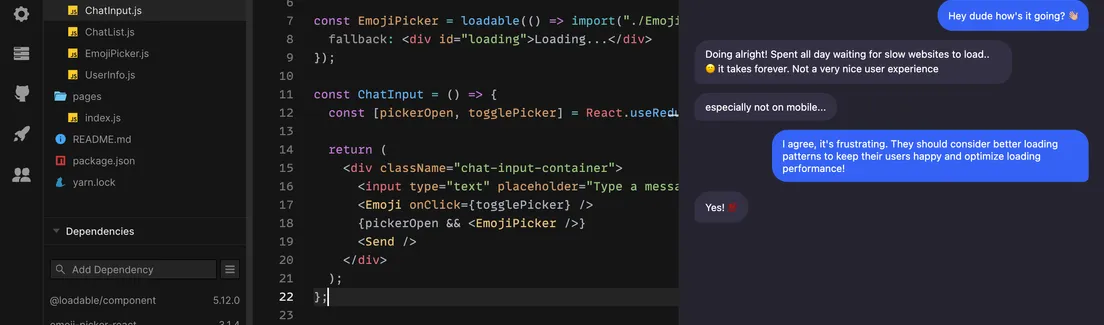
Practical examples on CodeSandbox

Learn Visually with our animations

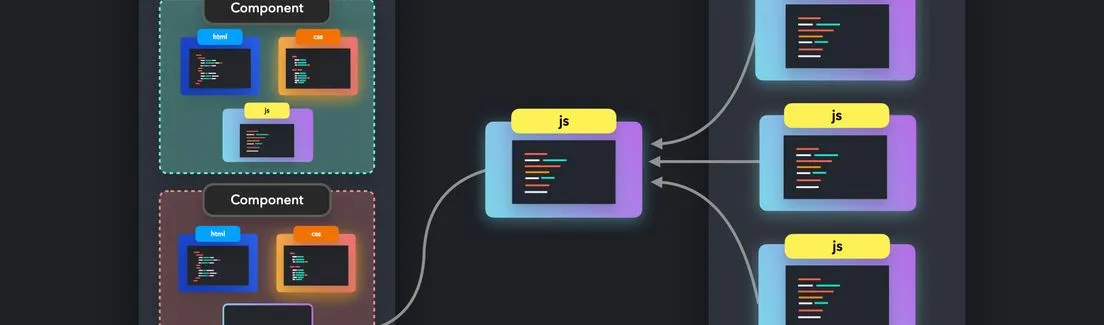
디자인 패턴 모음
디자인 패턴은 소프트웨어 개발의 근본적인 부분으로, 소프트웨어 디자인에서 자주 발생하는 문제에 대한 일반적인 해결책을 제공합니다.
현대적 관점의 디자인 패턴들을 제공합니다
디자인 패턴은 종종 불필요한 복잡성을 추가한다는 시선이 있습니다.
하지만 특정 문제들을 해결해 주고, 종종 현재 상태의 문제를 개발자에게 드러내는 데 도움을 줍니다.
만약 여러분의 프로젝트에 이런 문제들이 없다면 적용할 필요는 없습니다.
여러분이 성능이 뛰어난 웹 앱을 개발할 수 있도록 돕고 싶습니다
웹 성능 패턴에 대해 알아보고, 코드를 더 효율적으로 로드하는 방법을 배워보세요.
사용자 경험을 로드하거나 렌더링하는 현대적인 접근 방식에 대해 어떻게 생각해야 할지 모르시나요? 저희가 도와드리겠습니다.